Bookmarklet seo per il Facebook Open Graph Debugger
A volte basta poco per velocizzare o anche innovare i propri processi di lavoro. Le piccole abitudini professionali sono quelle che fanno la differenza.
Anche se è estate ho voluto l’altro giorno lanciare la provocazione sulla ‘seo’ che sarà pure necessario considerare alla luce del prevedibile lancio pubblico della Graph Search di Facebook.
I vostri siti sono ‘Facebook friendly‘?
Probabilmente sì; avete già registrato la vostra applicazione, montato l’SDK di Facebook sul sito e ottimizzato il tutto con i metadati di Open Graph.
Perfetto.
O meglio: siete sicuri che tutto sia così perfetto? Per dissolvere ogni dubbio non rimane che utilizzare il comodo debugger messo a disposizione da Facebook.

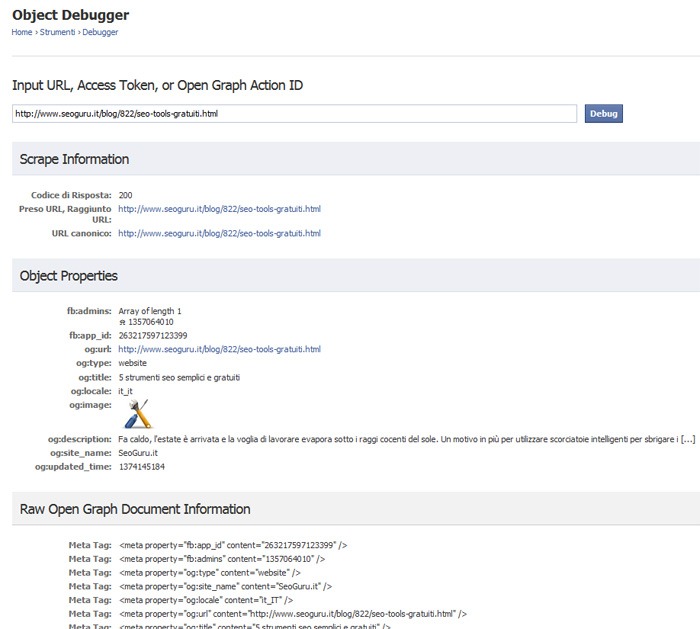
Passando l’URL per il debugger potrete controllare i dati Open Graph riconosciuti sulla vostra pagina dal crawler di Facebook.
Una funzione che utilizzerete spesso, se non lo fate già, perchè il debugger ha una funzione secondaria straordinariamente utile: forza l’aggiornamento dei dati per la URL passata al check-up.
I tempi di cache e di ri-spiderizzazione naturale di Facebook per i dati Open Graph sui siti sembrano biblici: questo dato interessa tutte quelle pagine che incontrano dei semplici difetti temporanei d’indicizzazione e comunque tutti i contenuti pubblicati prima dell’ottimizzazione Open Graph.
Non è insomma tanto fuori dal comune scoprire che le nostre pagine – per diversi motivi – hanno bisogno di essere ‘rilette’ dal crawler di Facebook per permettere l’aggiornamento dei microdati Open Graph attualmente associati.
Il debugger messo a disposizione da Facebook serve anche a questo.
Basta inserire la URL della pagina da ‘debuggare’ ed ecco che Facebook leggerà i microdati Open Graph presenti, verificandone la sintassi ed associandoli al contenuto, archiviando il tutto per gli usi futuri.
Comodo no?
No, non è comodo per nulla.
Non se di mestiere fate il seo specialist e se tutti i siti che dovrete monitorare nel futuro saranno ottimizzati per Open Graph.
Scoprirete presto che tenere aperta la pagina del debugger per testare le varie URL che vi interessano non è esattamente ‘comodo‘.
O meglio, non quanto potrebbe esserlo.
Vi propongo una soluzione molto più comoda e adattissima ai seo pigri, ma scrupolosi, che dovranno combattere con i microdati Open Graph e con la loro indicizzazione.
Operazione che probabilmente sarà sempre meno rara nel prossimo futuro, per chi si occupa di seo: da parte mia utilizzo abbastanza spesso il debugger di Facebook, anche se solo una parte dei siti che seguo attualmente è già ottimizzata per Open Graph.
Ecco quindi l’idea di realizzare un semplice bookmarklet che con un unico click del mouse renda rapida l’operazione di debugging della URL che state navigando.
Non si tratta di un fantomatico ‘trucco seo’ killer, perchè non esistono o se esistono probabilmente non funzionano.
Si tratta solo di un bottoncino che può farvi risparmiare tempo e click del mouse, mentre lavorate.
Ottimizzando il vostro workflow, sia pure per il semplice risparmio di pochi secondi per ogni operazione.
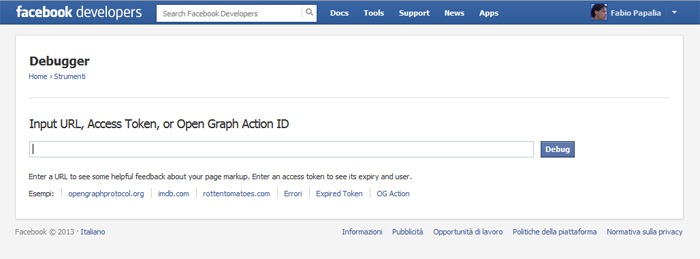
Normale processo di debugging di una URL sul tool di Facebook
1 – Aprire il browser all’indirizzo del tool di debug di FB
2 – Copiare la URL della pagina che volete debuggare
3 – Inserire la URL nel campo bianco del debugger e premere ‘Debug’
Qualche secondo in tutto e tra i 3 e i 5 click del mouse, se non molti di più.
Processo di debugging per seo pigri
1 – Aprire il browser all’indirizzo della pagina web che volete debbuggare per i microdati di Open Graph
2 – Cliccare il pulsantino del bookmarklet che avete precedentemente installato sulla barra del vostro browser Firefox o Chrome
Un singolo click e avete fatto.
🙂
Con tutti i click del mouse che vi faccio risparmiare con questo ‘giochino’ potreste anche farvi scappare un Like, un Tweet o un +1 per condividere questo post con qualche vostro collega, per dire.
FB Open Graph debugger – The shortest path
Buon debugging a tutti!
P.S.
Ah! Dimenticavo. Chi volesse provare altre scorciatoie per seo pigri, semplici ma di vario utilizzo, può sicuramente dare un’occhiata alla piccola raccolta di bookmarklet per seo che avevo già pubblicato l’estate scorsa.
Come aggiungere il bookmarklet al browser?
Come sempre sarà sufficiente:
– per Safari, Firefox e Chrome
Cliccare con il tasto destro sul link del bookmarklet e trascinarlo sulla barra dei segnalibri del browser.
– Per Internet Explorer
Cliccare con il tasto destro sul link del bookmarklet e ‘Aggiungerlo ai Preferiti‘.